

Usage: click the Add font (s) button, select the TTF, OTF, WOFF, WOFF2 or SVG. By allowing authors to provide their own fonts, font-face eliminates the need to depend on the limited number of fonts users have installed on their computers. Generate a fallback for a Google font automatically, see Malte Ubl's size-adjust calculator. The font-face CSS rule allows web developers to specify online fonts to display text on their web pages.Learn more about the CSS properties CSS size-adjust for on web.dev.

CSS FONT KIT GENERATOR HOW TO
Read Simon Hearne's excellent blog post " How to avoid layout shifts caused by web fonts.".Clean up and reduce the size of your SVG files. such as font-stretch or font-variant don't seem to be available for "web-safe" font families. This tool helps you convert SVG strokes to fills and make your icons webfont compatible.
CSS FONT KIT GENERATOR GENERATOR
" Web-safe fonts" are selectable for fallbacks and should generally be available locally on most people's (> 60%) systems. Webfont Kit Generator is a simple utility that allows you to generate woff, woff2 and the necessary CSS boilerplate from non-web font formats (otf & ttf).You could aim for better font matching with CSS rules using word-spacing or letter-spacing by using the CSS Font Loading API to set CSS classes on elements once a font has loaded.svg files For more information about how to use this package see README. Using descriptors will help you to reduce layout shift caused when web fonts are loaded that differ visually from the fallback font. Easy-to-use, pre-configured cli tool to generate webfont icon kits from a bunch of.Copy your CSS rules and update the URL to your brand font, then add them to your stylesheet or as an in-lined in your.And to prevent layout shift, the headline boxes should overlap.

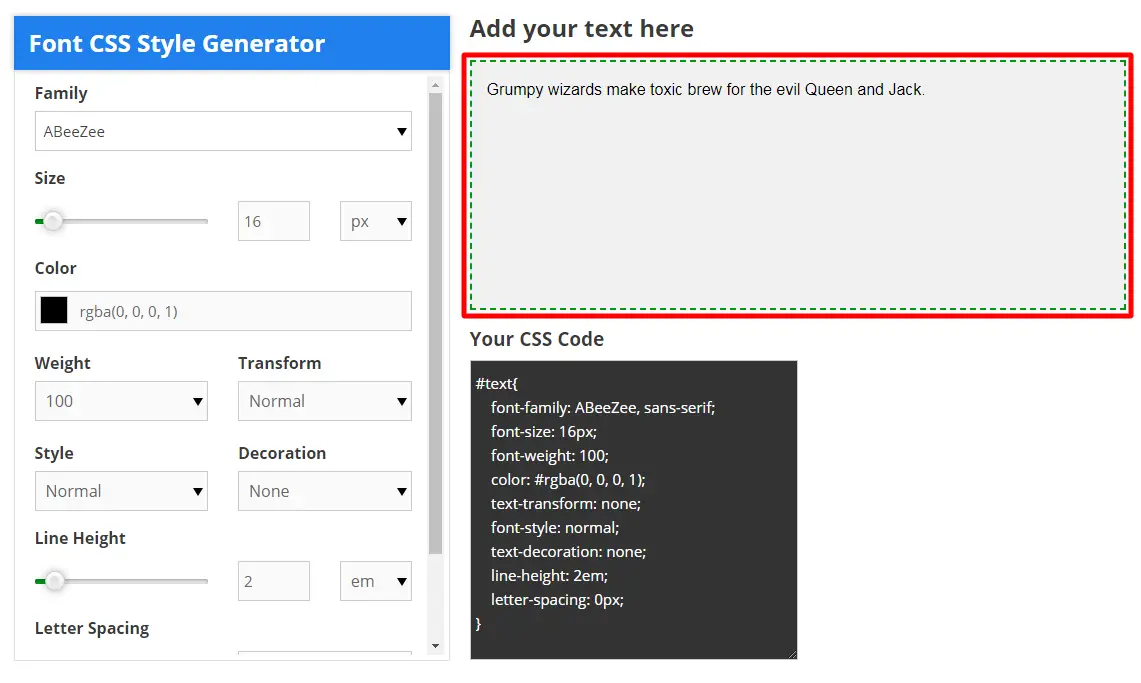
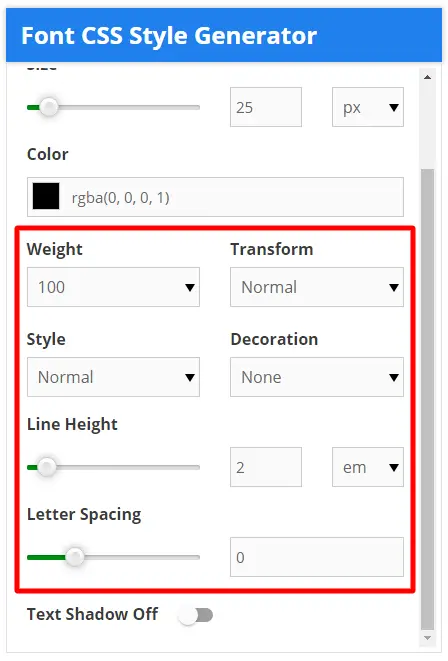
Than we head to Fontsquirrels font-face Kit Generator, and upload the Wisdom Script. You can add your own text and choose any font from the google fonts library. Ideally, the lines of text mostly overlap. For this tutorial we choose Wisdom Script of Lost Type. Font CSS style generator is an online tool for creating font style css easily.


 0 kommentar(er)
0 kommentar(er)
